Основы веб-разработки: погружение в HTML, CSS и JavaScript

В наше современное общество разработка веб сайта стала неотъемлемой частью нашего повседневного бытия. Возможность создавать и управлять веб-сайтами открывает перед нами огромные перспективы в области информации, коммерции и межличностных взаимодействий. Для того чтобы разгадать тайны создания веб-сайтов, давайте начнем с фундаментальных языков веб-разработки: HTML, CSS и JavaScript.
HTML: Взгляд в мир гипертекстовой разметки
HTML, сокращение от Hyper Text Markup Language, представляет собой фундаментальный язык, используемый для построения веб-страниц. Этот язык создает структуру содержания страницы, предоставляя разработчикам возможность формировать текст, изображения, гиперссылки и множество других компонентов, придавая душу веб-сайтам. В мире HTML применяются разнообразные теги, которые определяют типы элементов на странице. Более подробную информацию о HTML вы можете узнать тут.
HTML дает возможность организовать информацию на странице так, чтобы пользователи могли легко читать и взаимодействовать с контентом. Важно понимать, что HTML предоставляет структуру, но не занимается стилизацией страницы.
CSS: Искусство каскадных таблиц стилей
Путешествие во вселенную каскадных таблиц стилей (CSS) открывает перед вами необъятный океан возможностей для трансформации визуального оформления веб-страниц. CSS, или Cascading Style Sheets, - это незаменимый инструмент в веб-разработке, позволяющий вам контролировать палитру цветов, выбор шрифтов, расположение элементов и многое другое. Но как именно это происходит и что делает CSS таким особенным?
Симфония с HTML
CSS отлично сочетается с HTML, и вот почему. HTML, как язык разметки, определяет структуру веб-страницы, устанавливая заголовки, абзацы, ссылки и другие элементы. Однако HTML в одиночку не имеет сил придавать внешний вид странице, и в этот момент на помощь приходит CSS.
Селекторы, свойства и значения
С помощью CSS вы определяете, как ваша страница будет выглядеть. Для этого вы используете селекторы, которые выбирают элементы HTML, к которым будут применены стили. Эти стили представлены свойствами и значениями. Например, вы можете изменить цвет текста, установив свойство color , или настроить внешний вид отступов и границ элемента, используя другие свойства.
Таким образом, CSS предоставляет вам средство для того, чтобы превратить обычный HTML-абзац в стильный текст с плавными переходами и цветами, которые подчеркивают ваш дизайн. Это позволяет вам добиться уникальности и привлекательности вашего веб-сайта.
Каскадность и приоритет
Одной из ключевых особенностей CSS является его каскадность, что означает, что стили могут наследоваться и переопределяться. Например, если вы установите общий стиль для всех абзацев на вашей странице, но затем решите сделать один абзац особенным, вы можете легко переопределить его стиль без воздействия на остальные.
Кроме того, CSS имеет систему приоритетов, позволяющую установить, какие стили будут применяться в случае конфликта. Это позволяет точно управлять тем, как ваш сайт будет выглядеть на разных устройствах и экранах.
Введение в язык программирования для веб-разработки
JavaScript - это язык программирования, который добавляет интерактивность к веб-страницам. Введение в JavaScript позволяет создавать динамические элементы, обрабатывать события и взаимодействовать с пользователями. JavaScript работает непосредственно в браузере пользователя, что делает его мощным инструментом для создания веб-приложений.
Введение в HTML и CSS: строим основы Веб-Разработки
HTML и CSS - это два незаменимых инструмента, которые вместе образуют основу веб-разработки. HTML (HyperText Markup Language) устанавливает структуру вашей веб-страницы, определяя заголовки, параграфы, списки и другие элементы контента. С другой стороны, CSS (Cascading Style Sheets) придает этим элементам стиль и визуальное оформление. Простое и гармоничное сочетание HTML и CSS позволяет вам создавать впечатляющие и информативные веб-страницы, способные моментально привлечь внимание пользователей.
HTML является каркасом вашей страницы. С его помощью вы создаете заголовки, текстовые блоки, изображения, ссылки и многое другое. Каждый элемент на странице имеет свое место и роль в иерархии HTML, что позволяет структурировать информацию так, чтобы она была легко воспринимаема пользователями и поисковыми системами.
CSS придает вашей странице стиль и характер. Он позволяет вам управлять цветами, шрифтами, отступами, границами и многими другими аспектами дизайна. С CSS вы можете создать уникальный внешний вид для вашей страницы, что поможет ей выделиться среди множества других.
Сочетание HTML и CSS - это ключевой элемент веб-разработки. Вместе они обеспечивают упорядоченное представление контента и его визуальное оформление. С этими инструментами в ваших руках, вы можете создавать удивительные веб-сайты, которые не только информативны, но и привлекательны для глаз пользователя.
Введение в веб-разработку на языке JavaScript динамичность и интерактивность
Когда вы добавляете JavaScript к вашему HTML и CSS, вы раскрываете возможности для создания интерактивных и динамических веб-приложений. JavaScript - это язык программирования, который позволяет вам обрабатывать события, взаимодействовать с пользователями и изменять содержимое страницы без перезагрузки.
JavaScript дает вам средства для создания игр, анимаций, слайдеров, форм обратной связи и многих других функциональных элементов на вашей веб-странице. Вы можете реагировать на действия пользователя, например, на клики, наведение курсора и отправку форм, делая ваш сайт более динамичным и интерактивным.
Одной из ключевых особенностей JavaScript является возможность асинхронных запросов, которые позволяют загружать данные с сервера без перезагрузки страницы. Это делает ваши веб-приложения более быстрыми и отзывчивыми, что может привлечь больше пользователей и обеспечить лучший пользовательский опыт.
Заключение
В заключение, знание основ веб-разработки, таких как HTML, CSS и JavaScript, является ключом к созданию веб-сайтов и веб-приложений. Эти три языка работают в совокупности, позволяя вам создавать красочные, информативные и интерактивные сайты, которые способны привлекать и удерживать внимание пользователей. Важно также помнить, что веб-разработка - это непрерывный процесс обучения и улучшения навыков.
Не останавливайтесь на достигнутом. Практика и эксперименты помогут вам углубить свои знания и умения в веб-разработке. Со временем вы научитесь создавать сложные приложения, интегрировать базы данных, работать с фреймворками и библиотеками, а также оптимизировать производительность вашего кода.
Итак, начните свой путь в мир веб-разработки с введения в HTML, CSS и JavaScript. Эти основы помогут вам понять, как создаются веб-сайты и какие возможности они предоставляют. Не бойтесь экспериментировать, задавать вопросы и искать новые идеи. Веб-разработка - это увлекательное и креативное поле, и ваши возможности ограничены только вашей фантазией и стремлением к изучению.
Запустите свой первый проект прямо сейчас, и вы увидите, как увлекательна веб-разработка. Начните с создания простой веб-страницы, добавьте стили с помощью CSS и внесите интерактивность с использованием JavaScript. Ваши навыки будут расти с каждым новым проектом, и вам всегда будет, что изучать и совершенствовать.
Записи на схожие темы

Искусство создания декоративного газона: советы и рекомендации
... является разнообразие трав, составляющих его основу. В отличие от обыкновенных газонов ...

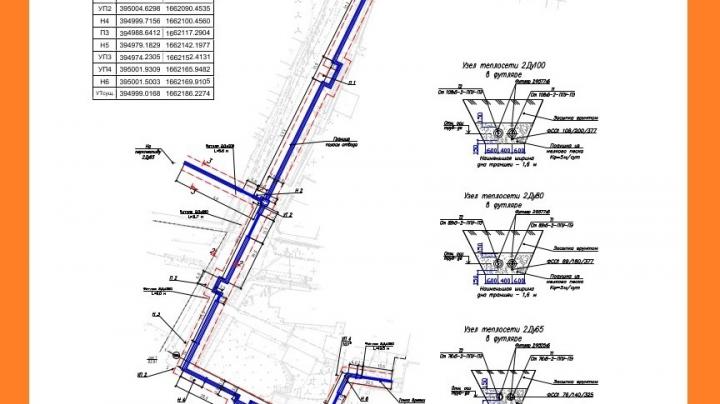
Компания МК-Эталон разработала специальные разделы ПОС, ООС, ПБ, ТБЭ в проекте теплосети в г. Камышлове Свердловской области
... ) Нами закончена очередная работа по разработке сперазделов проектной документации. В соответствии ... ..100. Обращайтесь по негосэкспертизе и разработке спецразделов, допускам СРО, и Вы ...

АНТРАКС представляет новинку: устройство релейной защиты А-Сигнал РЗА-АП
... питающих и отходящих линий. Российская разработка А-Сигнал РЗА-АП полностью ...

Работа с компонентами Express.js
... сейчас Express является Фреймворком языка веб-программирования JavaScript. Такое усовершенствование ... самым распространённым в области разработки веб-приложений; Библиотека Connect.js ... значительно расширится в сфере веб-разработки. Все данные действия Connect ...

В г. Херес в Испании русская автомобильная компания "Маруся" представила новый гоночный болид 2013 года
... конструкции, чтобы расположить новые важные разработки, направленные на дальнейшее улучшение ... с точки зрения аэродинамической разработки MR02 является достижение повышенной ... направление, которое и послужило основой для разработки машины, которую мы сегодня ...

Система рукопашного боя "Воин" - как бить по-русски
... кроме уроков самообороны, преподаются также основы медицины, историю, юриспруденцию, касающуюся военного ... Именно они были взяты за основу при разработке новой программы. Система «ВОИН ... наше наследие, но и необходимая основа существования в мире. Главный ...






Отправить комментарий